Top 10 WEBSITES you must visit if you are a developer👨💻⚡😎
Have you got bored seeing the same websites again and again in search of some cool websites on the internet? Then this BLOG is definitely for you. 📝
Hello World 👋
I'm Yash Waghmare, a 19-year-old 😄 tech enthusiast and a coder 👨💻 who is starting his journey in the field of web and software development who finally started blogging. After learning quite a bit about web development, software development, and programming languages, I thought why not give it a try to write a blog! So, I started and this is my first ever blog. Enjoy! 🥳
The Top 10 websites
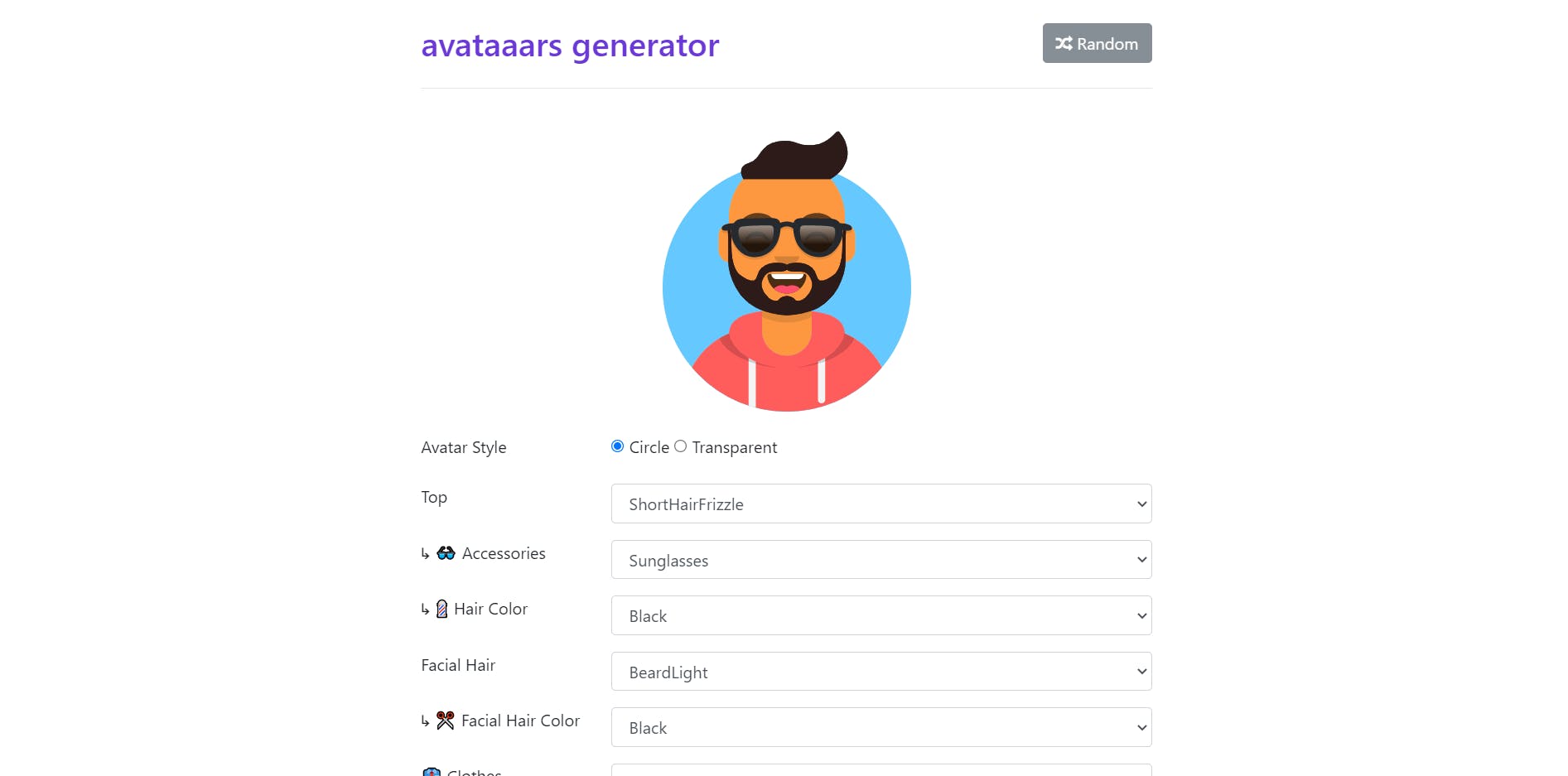
1. Get Avataaars 👱♂️
One of my most favorite websites that generate awesome vector avatars which you can use in your projects or apps or you may create one resembling you. It has several options ranging from the color of eyes up to accessories for your avatar. You can generate a random avatar too. You can export the generated image with an option of PNG format or SVG format. All these avatars are 🅵🆁🅴🅴 to use.

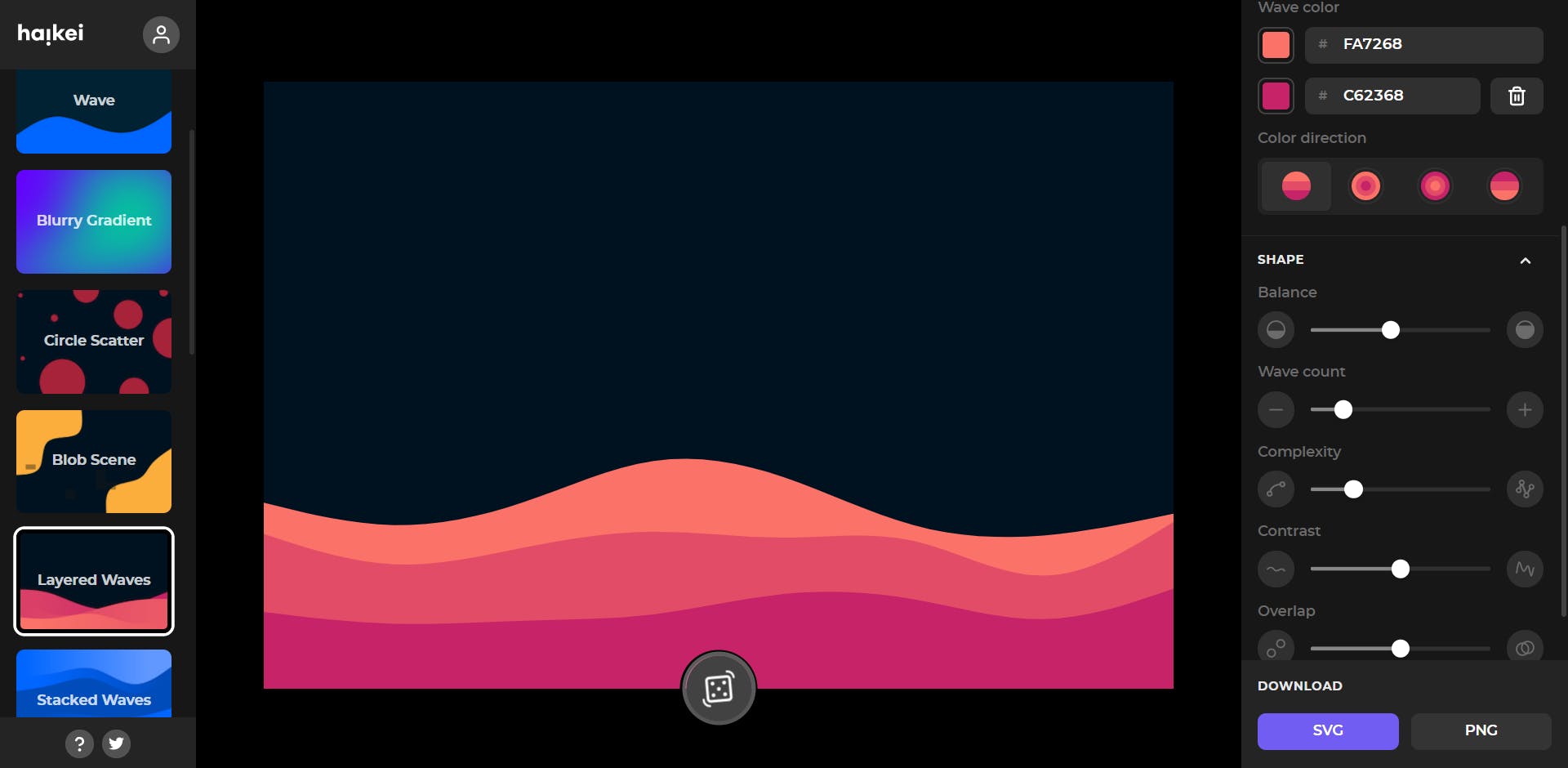
2. Haikei.app 🎨
An awesome website that generates beautiful backgrounds consisting of various patterns of Waves, Blobs, Blurry gradients, Low poly art, and whatnot for your websites and presentations to give an incredible look. This website has a lot of options and functionalities that you can choose ranging from colors to count. It even has an option that generates random art for you if you don't want to waste time. There is an option of downloading the generated pattern in PNG format or even SVG format. You can download the patterns for 🅵🆁🅴🅴 .

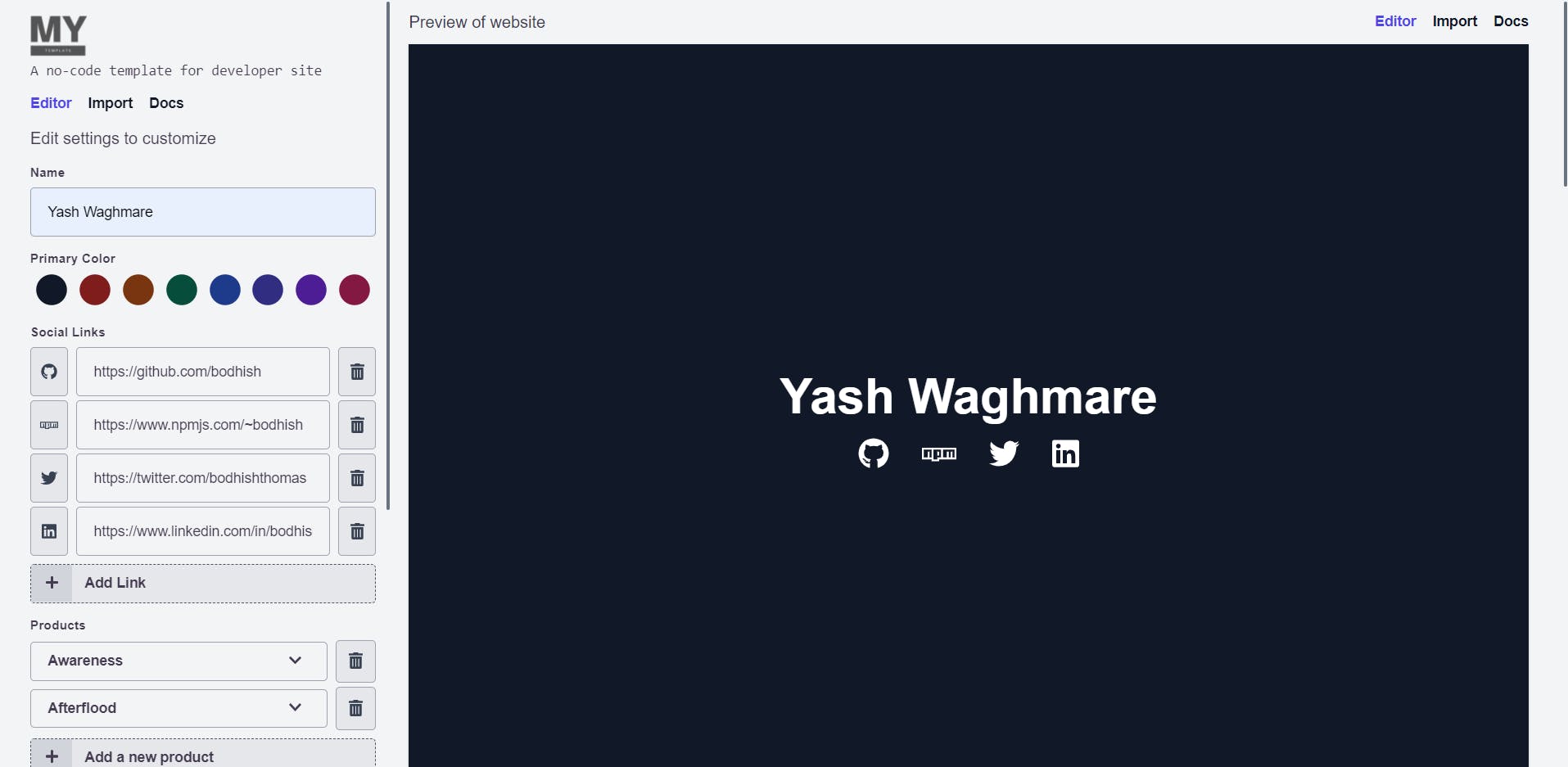
3. My Template 🖥
A no-code template for a developer website that allows you to make a great portfolio-type website without coding a single line. It allows you to add your project repositories, products, blogs featured on the website without any hassle with just as quick as copy-pasting a link. It even allows you to download the code and has an import option. All these things are for 🅵🆁🅴🅴 .

4. This person does not exist 👨💼
This a great website that makes random human faces using AI technology through various combinations which makes it a new person who does not exists in this world. This is a fun website you can play around with or use the faces in your projects. You simply need to refresh the website which generates a new face. All for 🅵🆁🅴🅴 .
The developer also has Art generator and Cat generator .
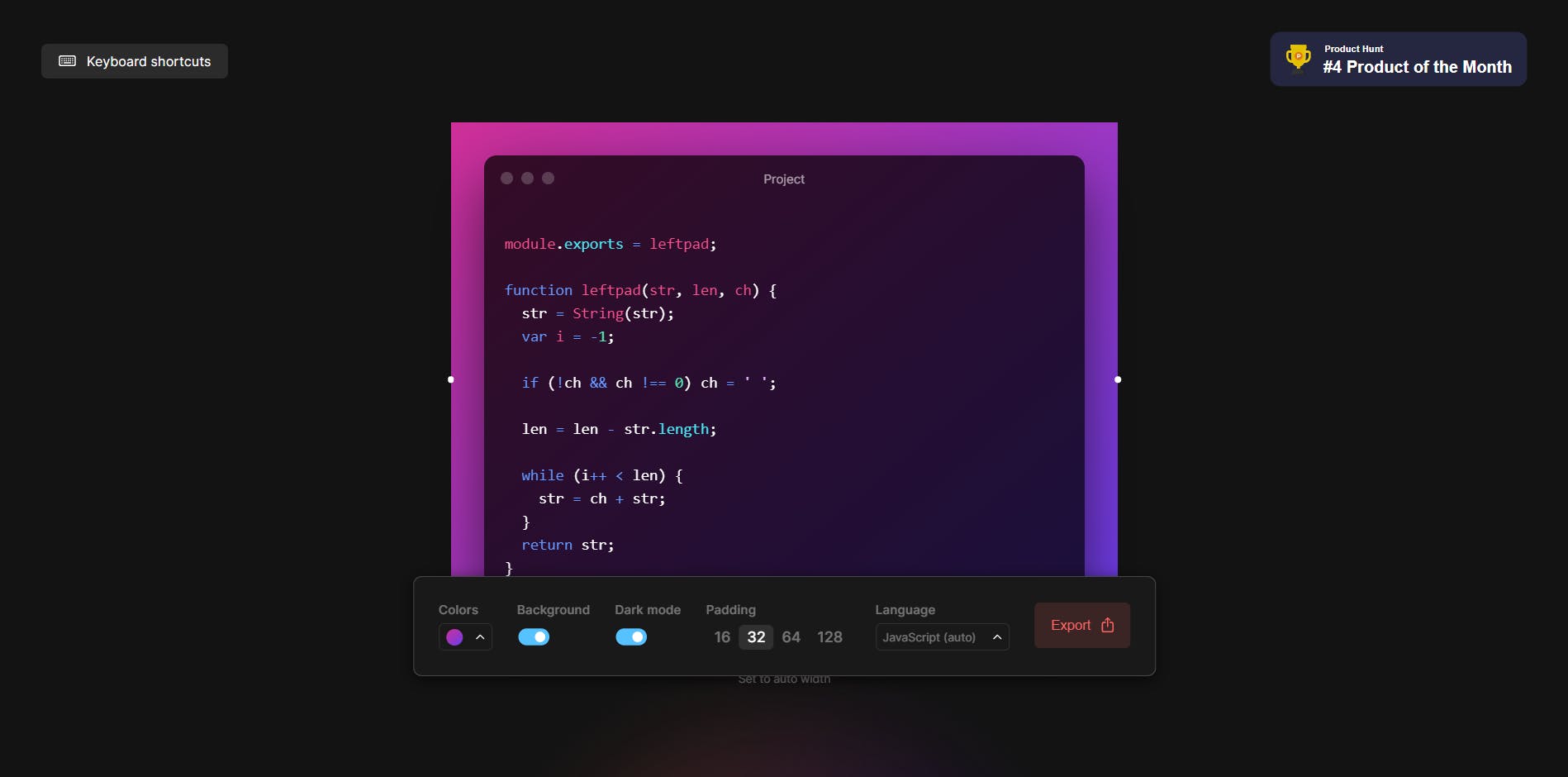
5. Ray.so 👨💻
This website is a code-sharing website used by most bloggers which transforms your ugly-looking code into a colorful gradient image that enhances the code. You can use it in your blogs or you can even share your code snippets with your friends instead of just copy-pasting. You can paste the code in the given window choose the programming language and customize the background, padding, size, etc as per your needs. You can export it with PNG format, SVG, or copy the link. All of it is 🅵🆁🅴🅴 .

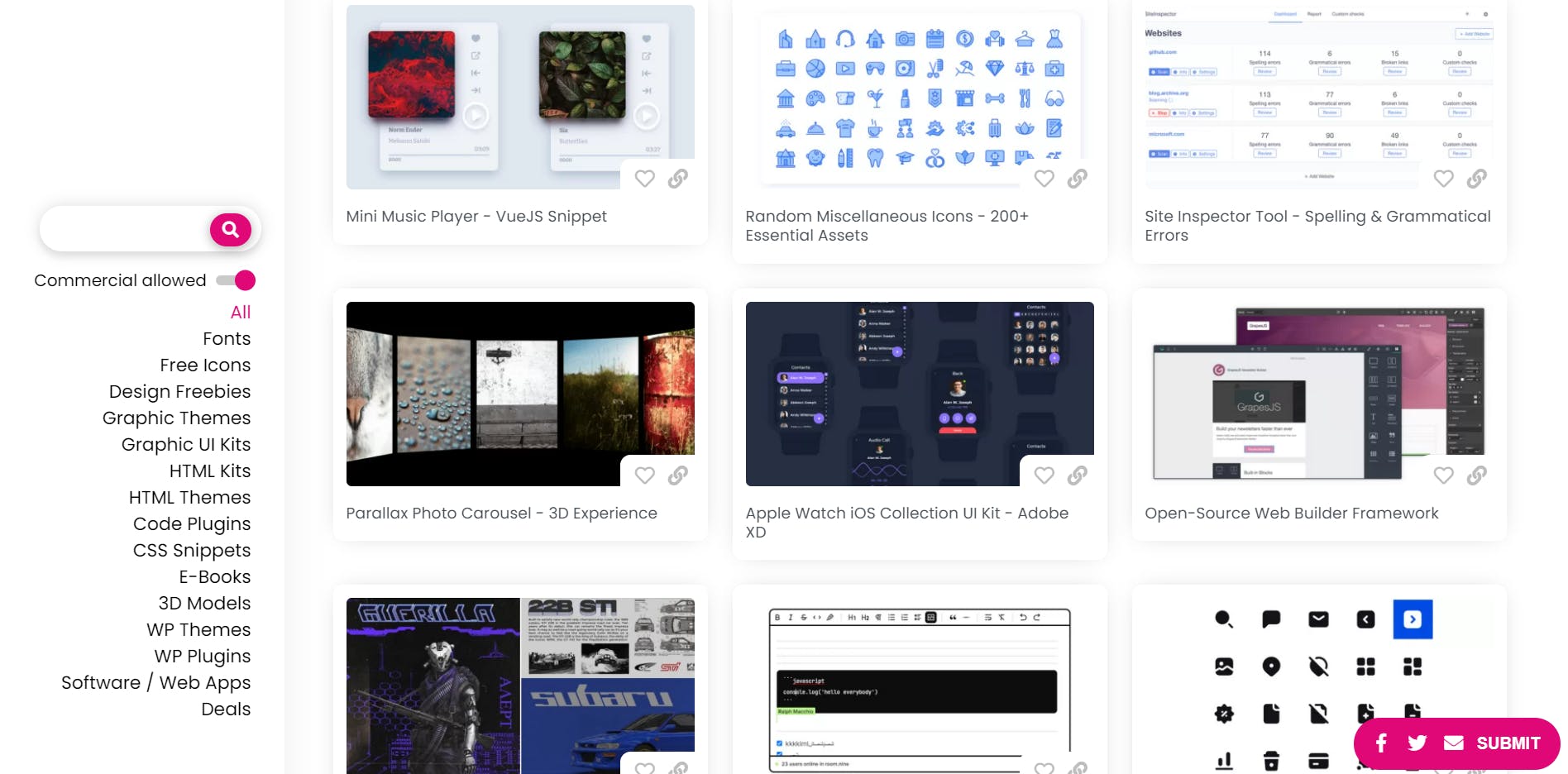
6. Freebies by people 🆓
Freebies by people is a great website that has an awesome collection of freebies that includes 3D illustrations, icon packs, artify packs, and a lot more. This curated collection of resources and tools are conveniently collected for developers and designers in place that you can use on your projects or even make it commercial because these all resources are 🅵🆁🅴🅴 to use as the name says.

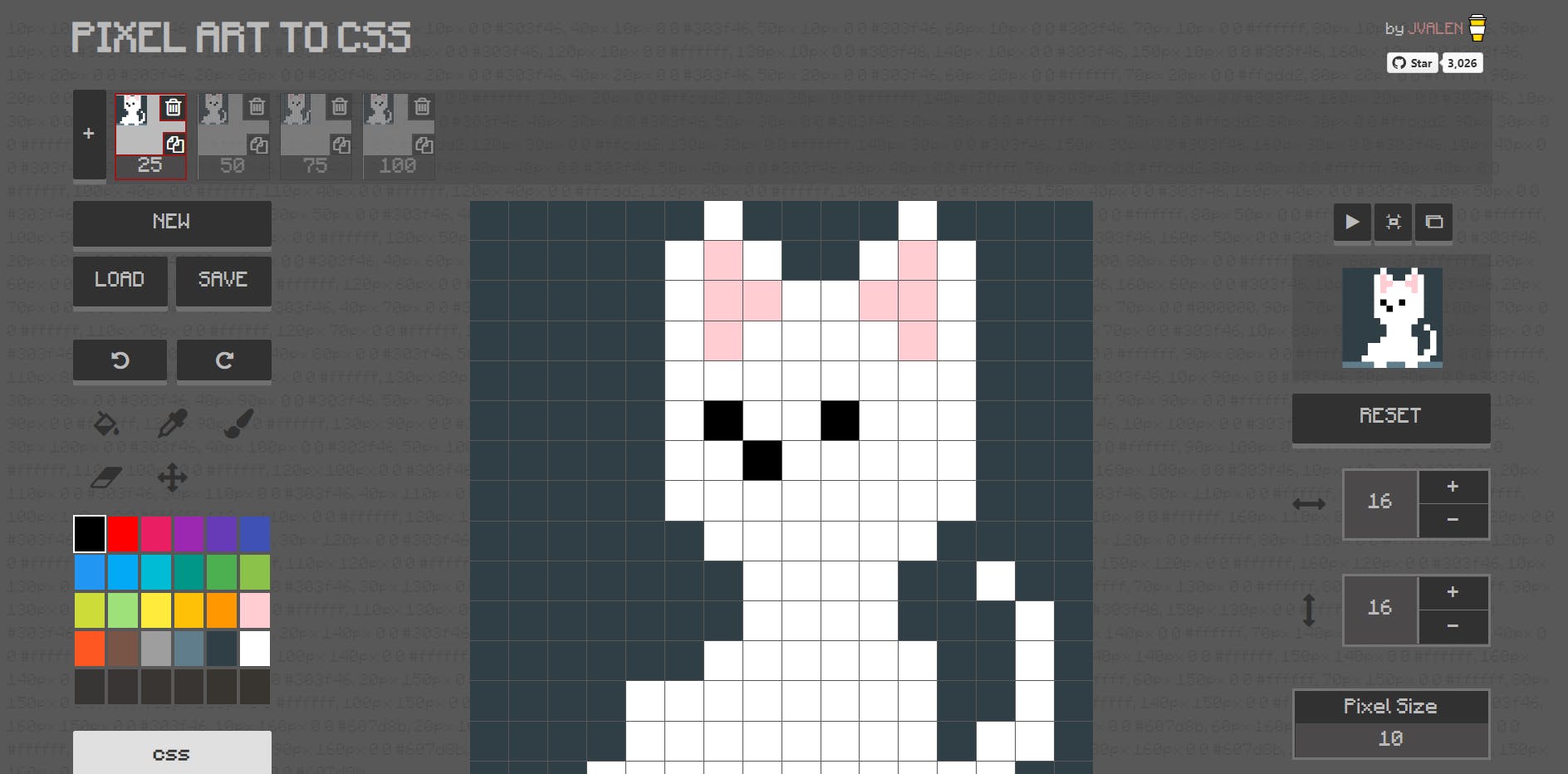
7. PixelArtCSS 🖼
PixelArtCSS is a unique website that allows you to draw pixelated art by filling colors in the blocks which you can use on your website as it gives a CSS code for that drawing. It even allows you to create several frames to make an animation out of it after which you can copy its CSS code too. This website is completely 🅵🆁🅴🅴 to use.

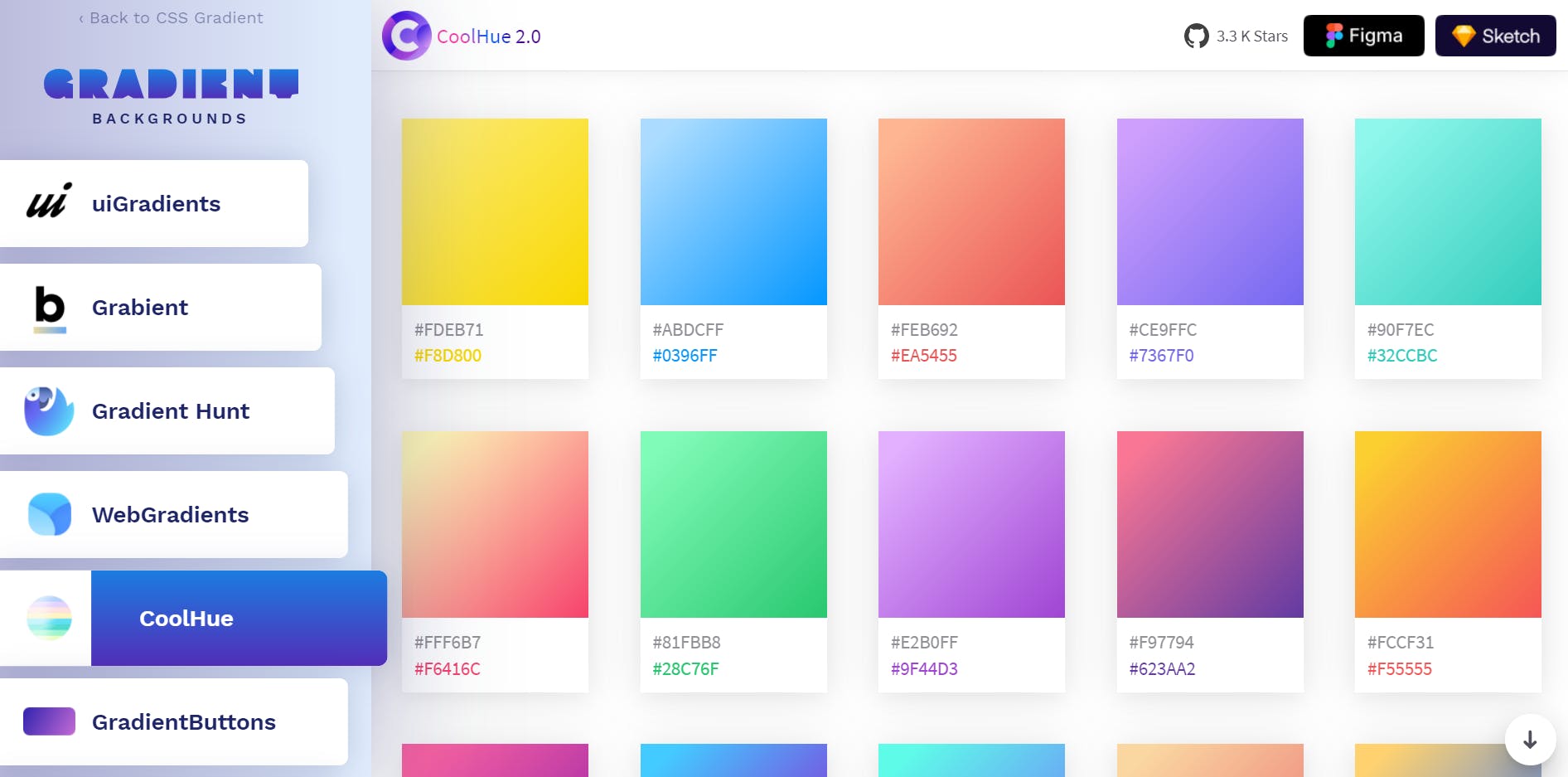
8. CSSGradient.io 🖌
It may be a repetition from several blogs but this website needs a place here. CSSgradient.io is an incredible website that allows you to create infinite possibilities of the color gradients for UI, websites, or even buttons. You can make your own gradients or choose from a huge list of good selections. You can export the created gradient in PNG format or copy its CSS code too. Everything for 🅵🆁🅴🅴 .

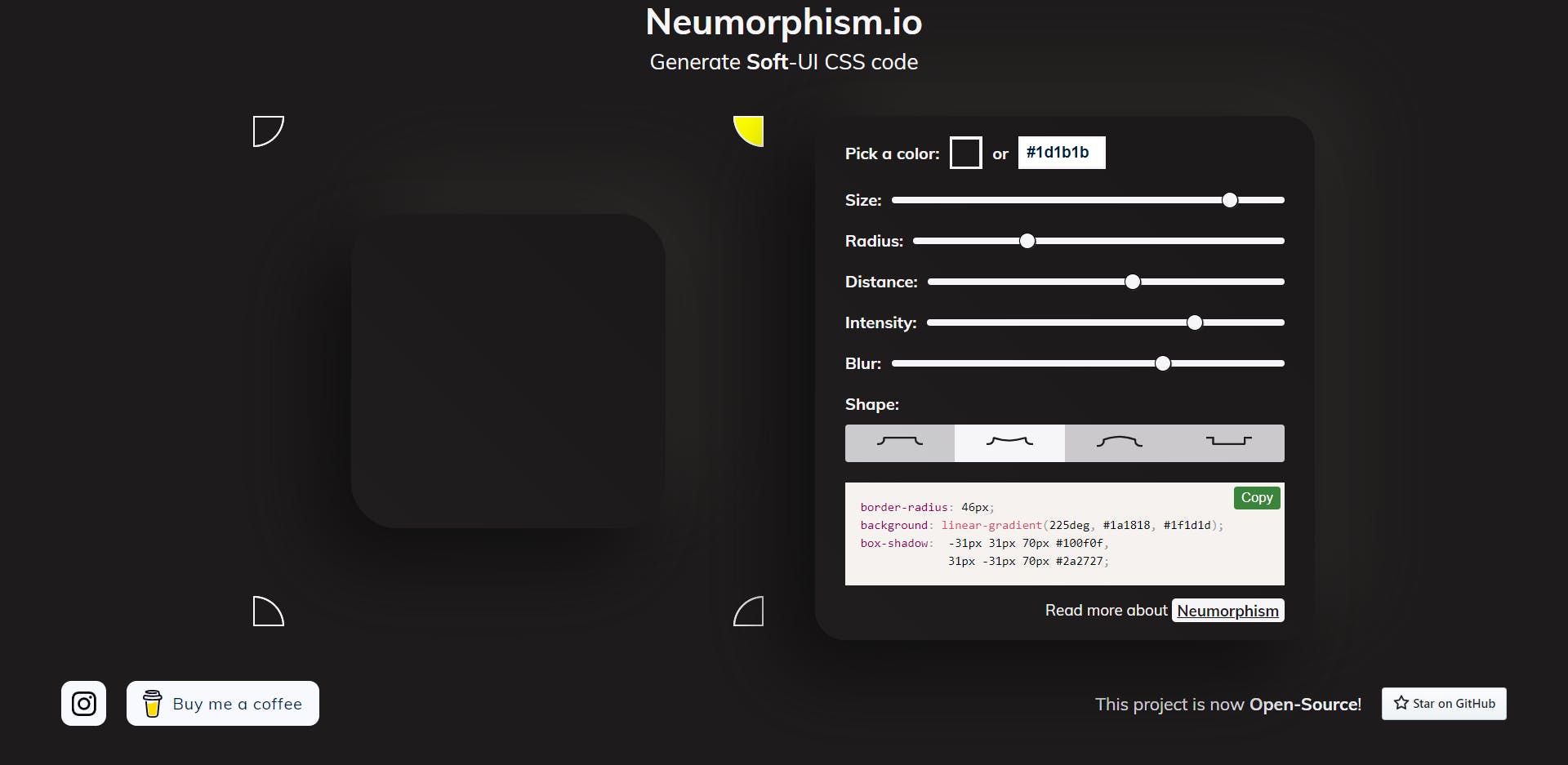
9. Neumorphism.io 🔥
With the introduction to neumorphism, CSS has taken on a fresh new trend. People have gone crazy with this new application which gives users a 3D look at a card. This website allows you to create a neumorphism card with a lot of customization tools you can use. You can copy its CSS code and play around with it in your projects. This website has offered this service absolutely 🅵🆁🅴🅴 .

10. Undraw 🎨
Undraw, a website that has a ton of illustrations that you can use on your projects with customization of colors in it. You can download it in SVG format or else in PNG format for your blogs and websites. This website has a lot of illustrations. You name it and it's there (Hope so). You can use these illustrations for personal as well as for commercial use for 🅵🆁🅴🅴 .

Wrapping up!
I hope you enjoyed my first blog with the introduction to some of the cool and unique websites on the internet. I have selected this list of websites that provide their resources and tools absolutely 🅵🆁🅴🅴 . I know many of us like me who are just beginners into this world of coding are in search of 🅵🆁🅴🅴 resources and tools on the internet for using them in their projects to enhance it and to start off their journey. So what are you waiting for?? Go get started!!! 🚀💯
Share this blog with your friends 👩🏼🤝🧑🏼 and developers 👨💻 you know and let them know these awesome websites are waiting for them!
Feedback and Comments are welcomed here! 💌
🌎 Let's Connect
See you on the next blog!
Good-bye 🙋♂️👋
