Make an awesome Weather Web App with HTML, CSS, JS, and APIs 🌞🌦
Create a cool weather application with the use of Weather and Unsplash API and awesome tilt effect and glassmorphism look!
Hello World 👋
Glad to see you again! 😊
Today we are going to make an awesome 🌦 Weather Application 🌧 where we could search for ANY city 🗺, region 🌎, or country and get its current weather using Weather API. Also for adding a little spice to it we will be also using Unsplash API for the website's background image 🖼 which will be based on the location you typed. I have added a tilt effect to the card and also a glassmorphism look. The programming languages that we will be using in this project are HTML, CSS, and JS. So let's goooooo. 🤩
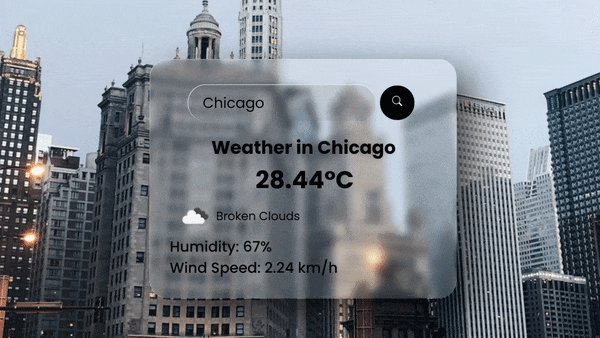
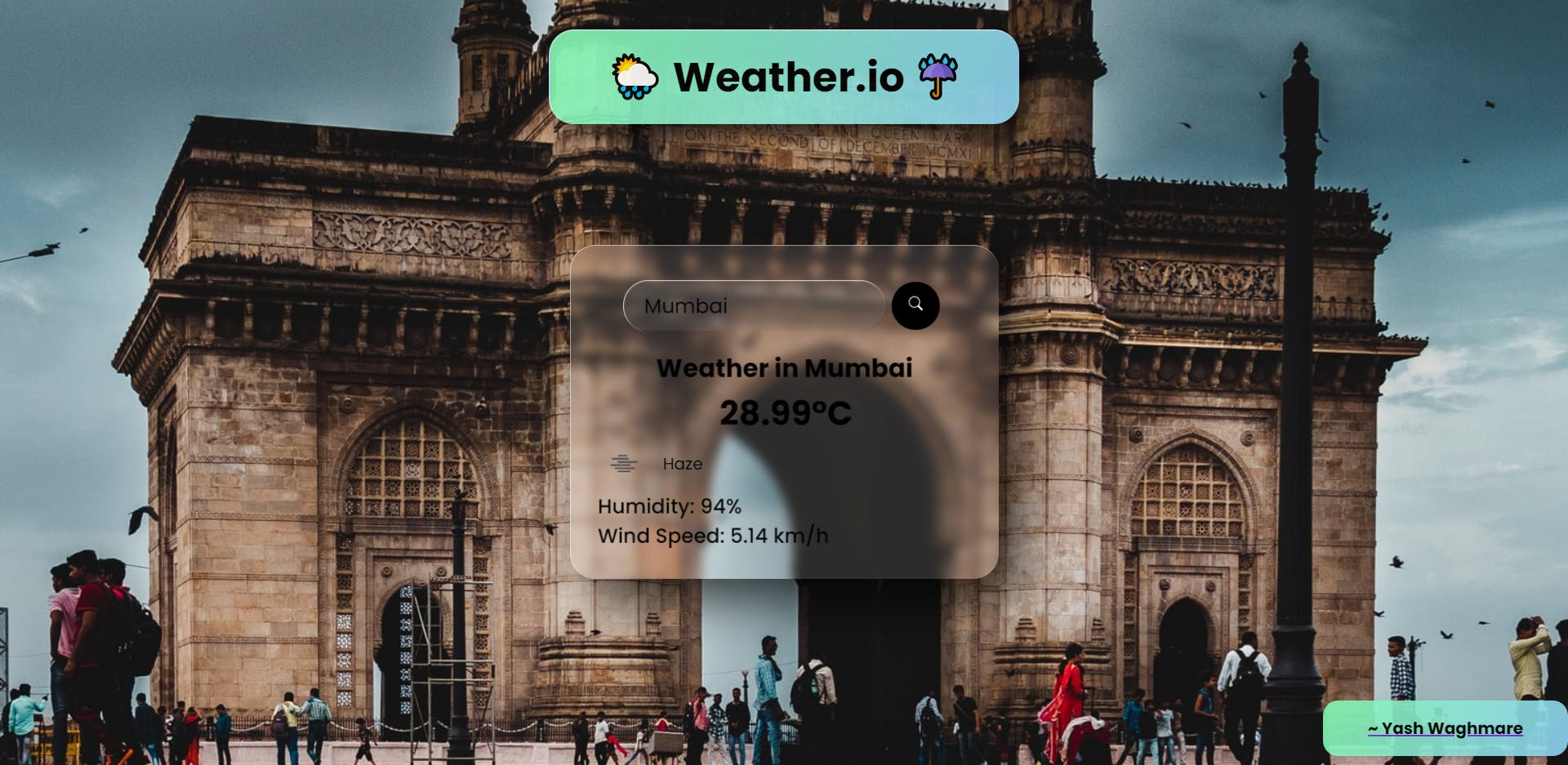
Take a look at the final website that we will be coding. 👇
🌦Weather.io☔

Note: I have mentioned only a few key points and steps that you should/may use in your code. Since, this is a blog, not a video, I'm keeping it concise. If you want to refer to the entire code then here's my Github repository. Do check out!
Step 1 - Set up the environment and Collect all the resources
Use your favorite code editor, create a folder named "Weather App" or anything you want, and create these three files and add these resources in the folder:
🔴 index.html
🔵 style.css
🟡 script.js
Other resources we need:
🟥 Favicon
🟩 Loading GIF (optional)
🟪 Vanilla-Tilt.js file
Download all these recourses 👉 here 👈.
Step 2 - Start with index.html
• Start with the usual template of the HTML file. Add a title as you wish.
• Before linking style.css and script.js, link the google font that you want. I have used Poppins font which is one of my favorites. ( Google Fonts )
<link
href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap"
rel="stylesheet">
• Now start with the body and if you wish to add a loader to your website then you may add this in the body tag and then write a script for it.
<body onload="myFunction()">
• Make two separate div. One for the heading title and one for the card. Add suitable div tags under it.
• I have used a search button which is an SVG. You can use this code for the button in the card div.
<button>
<svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em"
width="1.5em" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z"
clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z"
clip-rule="evenodd"></path>
</svg>
</button>
• Add a weather icon for the default icon display.
<div class="flex">
<img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" />
<div class="description">Cloudy</div>
</div>
• Script for the loading animation and Vanilla-Tilt js. Add this just before the body ends. I have added the Vanilla-Tilt Js file in the resources mentioned above in Step 1.

<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="./vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>
Step 3 - Style the Index file
• Start with styling the body and other elements.
• Style the loading animation. You can use this code to style it. Since the loading animation has a white background I have used #fff. I have added the SVG image in the resources folder.
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}
• Refer to my Github repository for the CSS code.
Step 4 - Get the Weather API and Unsplash API Keys
• Head to OpenWeatherMap and create an account. After Signing in click on API Keys from the tab and you'll see the API key. Copy the API Key and paste it in the second line of the JavaScript code mentioned below (apiKey: "<Insert API Key here>",)
• Head to Unsplash Source. Here, you can see how can you call in different ways based on size, text, user's likes, collection, etc.
Step 5 - Start with the JavaScript coding
• Integrating APIs in a JavaScipt is crucial in learning how to use APIs for web apps. I have listed the entire code. You can go through it and understand the code.
• I have used this call "url('https://source.unsplash.com/1600x900/?city " + name + "')" for the background image. You can customize the URL as your want.
• I have also used default weather to be of Mumbai City weather.fetchWeather("Mumbai");. You can add any city's name here. This city's weather will pop up whenever you load the website.
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" + city +
"&units=metric&appid=" + this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"Humidity: " + humidity + "%";
document.querySelector(".wind").innerText =
"Wind Speed: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Mumbai");
Step 6 - Host your website for FREE!
• Now as you are done with the coding, you can host your very own weather application on your website or you can even host it on Github for free!!!
• It's optional to host but I recommend publishing it and share it with your friends and family and add it on your project list.
Upcoming Features✨
Yes, this is not it! I am planning to add some more cool features like -
🌟 Location detection whenever you open the website and it will display its weather
🌟 Related Weather News of the particular location
🌟 Making background images more accurate to locations
🌟 Making it more responsive for most of the devices (iPad and tablets)
🌟 Contributors for making this project more awesome are always welcomed. 🤗
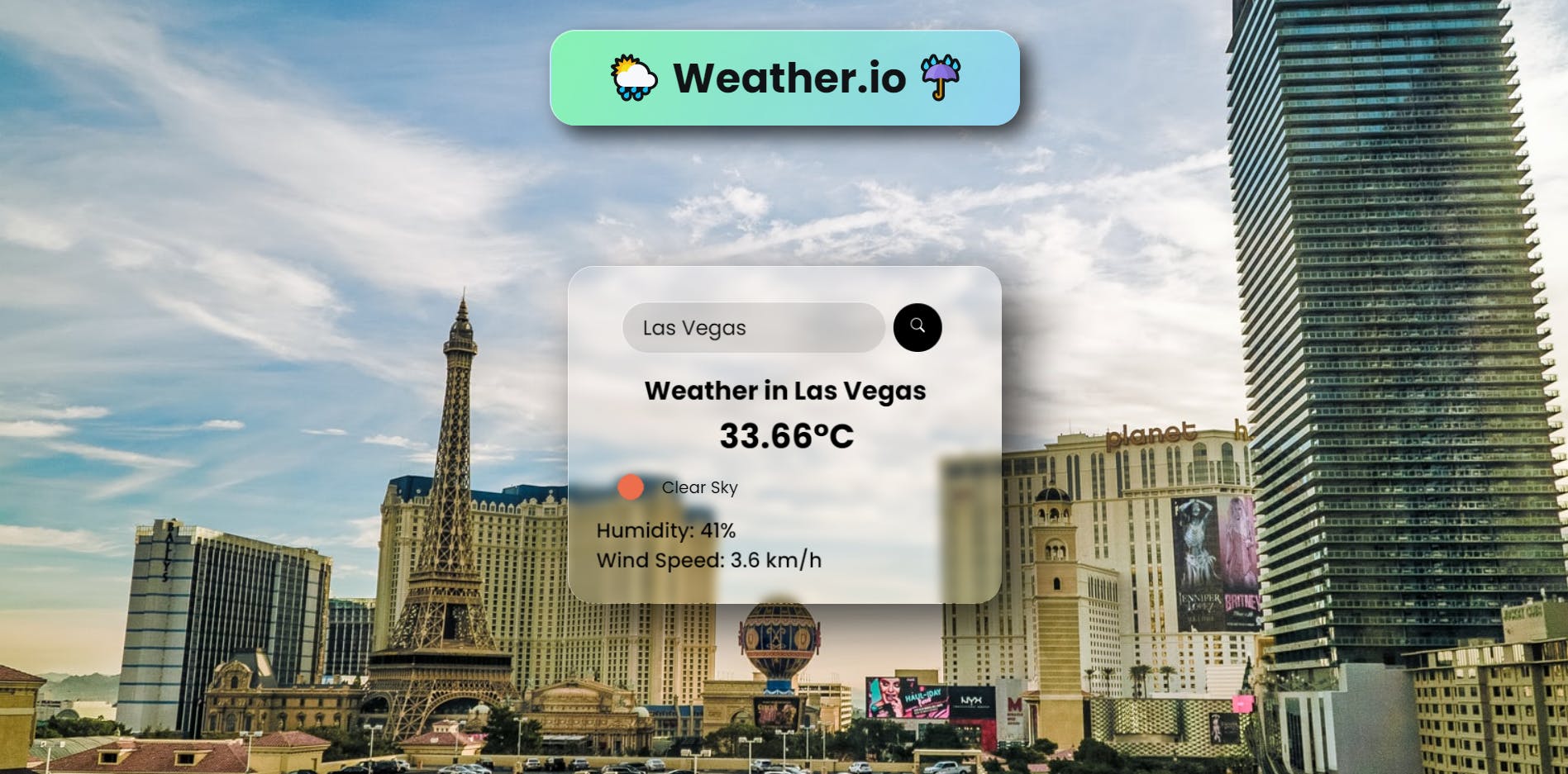
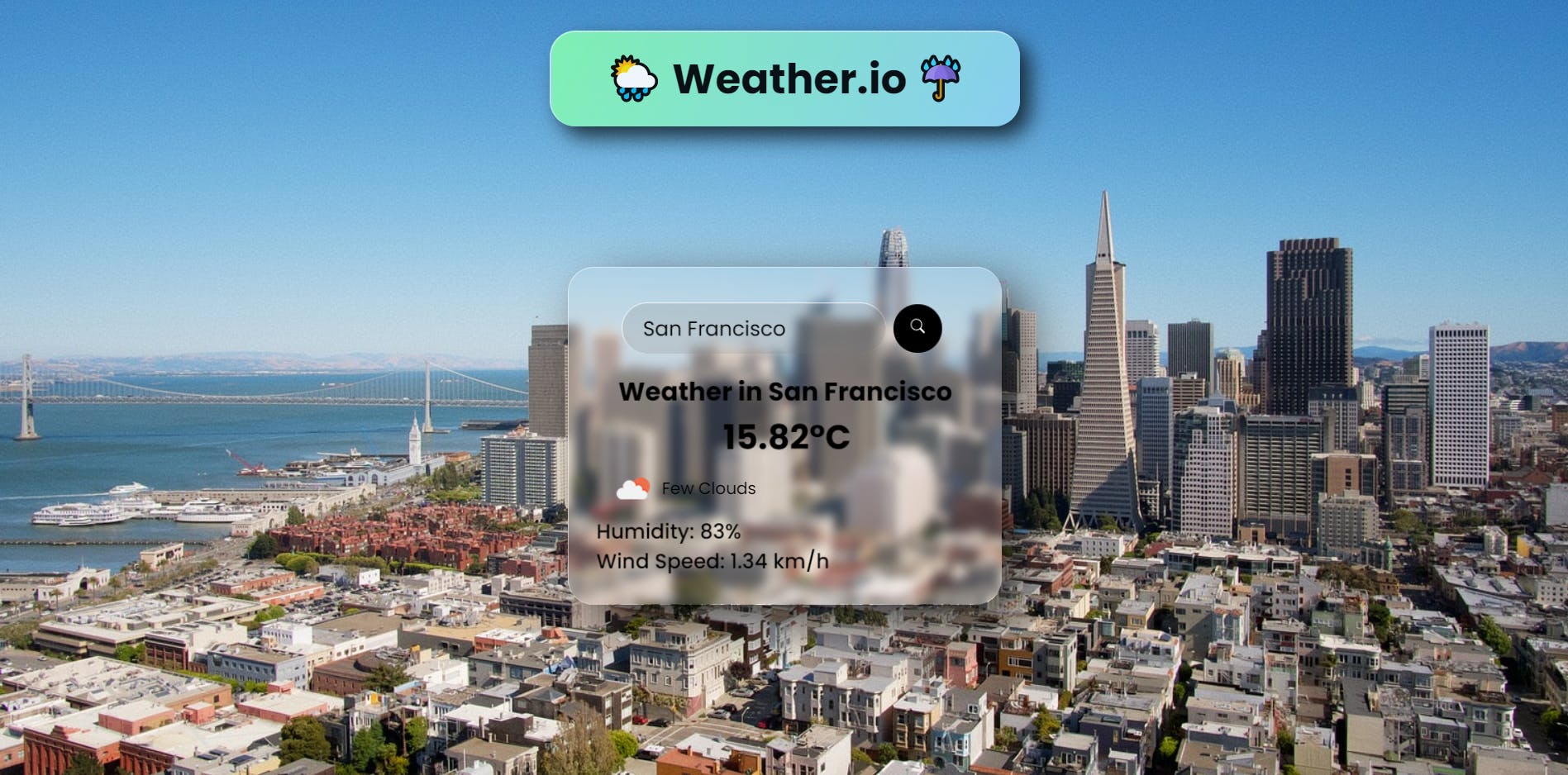
Some Cool Screenshots of our project



Wrapping Up!
Well done guys!!! If you have successfully made your weather application ⛅. Hope you guys have enjoyed making this project and adding it to the list of your projects. We have not only created an awesome weather application that can tell you the weather of any location but also with additional features like background changing as per the searched location, awesome tilt effect on the card, glassmorphism, and animation. If you haven't started with it then what are you waiting for!!! Happy Coding 😊!
Share this blog with your friends 👩🏼🤝🧑🏼 and developers 👨💻 you know and let them know that this awesome project is waiting for them!
💌 Feedback and Comments are welcomed here! 💌
Weather.io
Github Repository
It would be great if I get some stars 🌟 on my Github repo😊.
Comment down with a screenshot 📸 of where you live and let us all get to know the weather of that location!
🌎 Let's Connect
🤝Support
See you on the next blog!
Good-bye 🙋♂️👋
